Безопасность проектов .NET Framework и .NET Core
Предотвращение атак XSS в ASP.NET MVC с использованием ValidateInput и AllowHTML
В этой статье мы попытаемся понять, как предотвратить и точно настроить безопасность против атак XSS (Cross-Site Security) в ASP.NET MVC.
Что такое XSS
XSS (Cross Site Security) — это атака безопасности, при которой злоумышленник вводит вредоносный код при выполнении ввода данных. Этот код может быть javascript, vbscript или любой другой код сценария. Затем код выводится в браузере конечного пользователя. Этот код может запускаться и получать доступ к файлам cookie, сеансам, локальным файлам и т.д.
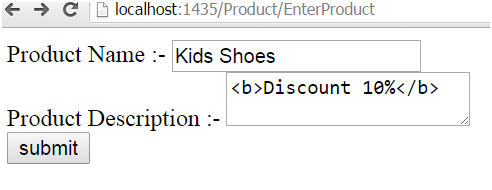
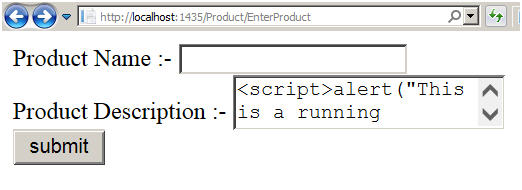
Например, ниже приведена простая форма ввода данных продукта. В описании продукта вы можете увидеть, как злоумышленник ввел код javascript:

Как только мы нажмем кнопку «Отправить», вы увидите, что действительно работает код JavaScript:

Как предотвратить XSS-атаки в MVC?
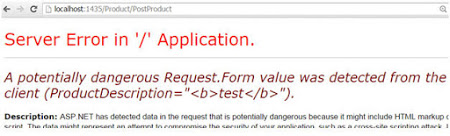
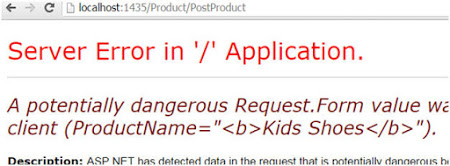
В MVC по умолчанию включена проверка XSS (валидация). Поэтому, если кто-то пытается опубликовать javascript или HTML-код, он получит ошибку ниже.

В чем разница между «ValidateInput» и «AllowHTML» в MVC?
Как сказано ранее, в ASP.NET MVC нам не разрешено отправлять сценарии и HTML-код по умолчанию. Но рассмотрим ситуацию ниже, где мы хотим, чтобы HTML был написан и отправлен.
Другой сценарий, в котором нам нужен HTML-текст, — это HTML-редакторы. Поэтому время от времени возникает необходимость размещать HTML-код на сервере.
Поэтому для тех видов сценариев, где мы хотим, чтобы HTML был опубликован, мы можем оформить метод действия с помощью аттрибута «ValidateInput» равным false. Это позволит передавать теги HTML и Script для этого действия.
В приведенном ниже коде, мы запросили структуру MVC, чтобы НЕ производить валидацию на ввод в действие.
[ValidateInput(false)]
public ActionResult PostProduct(Product obj)
{
return View(obj);
}
Но такое решение не является правильным и аккуратным. Оно открывает полный набор проблем. В этом сценарии на экране продукта мы просто вводим HTML-код в описании продукта, а не в названии продукта.
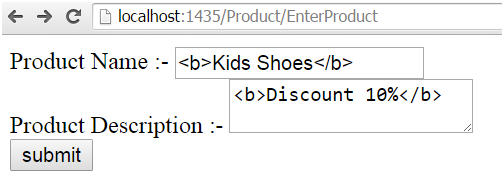
Но поскольку мы теперь установили validate в false на уровне действия, вы также можете написать HTML в поле имени продукта. Мы хотели бы иметь более тонкий контроль над валидацией на уровне поля, а не делать полное действие голым.

Именно здесь помогает «AllowHTML». Вы можете видеть в приведенном ниже коде, мы только установили AllowHTML только у свойства «ProductDescription».
public class Product
{
public string ProductName { get; set; }
[AllowHtml]
public string ProductDescription { get; set; }
}
И из действия мы удалили атрибут «ValidateInput».
public ActionResult PostProduct(Product obj)
{
return View(obj);
}
Теперь, если попытаться опубликовать HTML-код в поле имени продукта, вы получите ошибку, что вы не можете отправлять HTML-теги в поле имени продукта.

Таким образом, разница между ValidateInput и AllowHTML — это гранулярность предотвращения атак XSS.
Другая атака, которая может происходить на веб-сайте MVC, — это CSRF, предотрващается с помощью токена AntiForgery.